Ar teksta iekļaušanu vektorgrafiku saturošā datnē ir jābūt uzmanīgiem. Vai teksta attēlošana ierīcē saistas ar dažādiem faktoriem, kuri varētu ietekmēt to, kā teksts tiks attēlots izveidotajā attēlā vai ne visām ierīcēm iestatījumi pēc noklusējuma sakritīs ar pārējām, tāpēc teksta attēlošana pie noteiktas sarežģītības teksta deformācijas var tikt izlaista vai neiekļauta attēlā. SVG datnēs iekļaujamo teksta attēlošanas iespējas ir diezgan plašas, tomēr piemēros zem raksta iekļāvu, manuprāt, vien būtiskākās, jo dažādu ierīču iestatījumi attiecībā uz fonta interpretāciju var diezgan pamatīgi atšķirties, kas sarežģī veināda rezultāta iegūšanas iespējas, izmantojot tekstu vektorgrafikā.
Attēlos zem raksta iekļāvu trīs piemērus, kuru sarežģītība palielinās ar katru nākamo piemēru, tāpēc otro un trešo piemēru, pārrakstot manu piemēru pastāv iespēja to redzēt bez tekstam piemērotajiem deformējumiem vai tekstu neredzēt vispār.
Piemēros zem raksta:
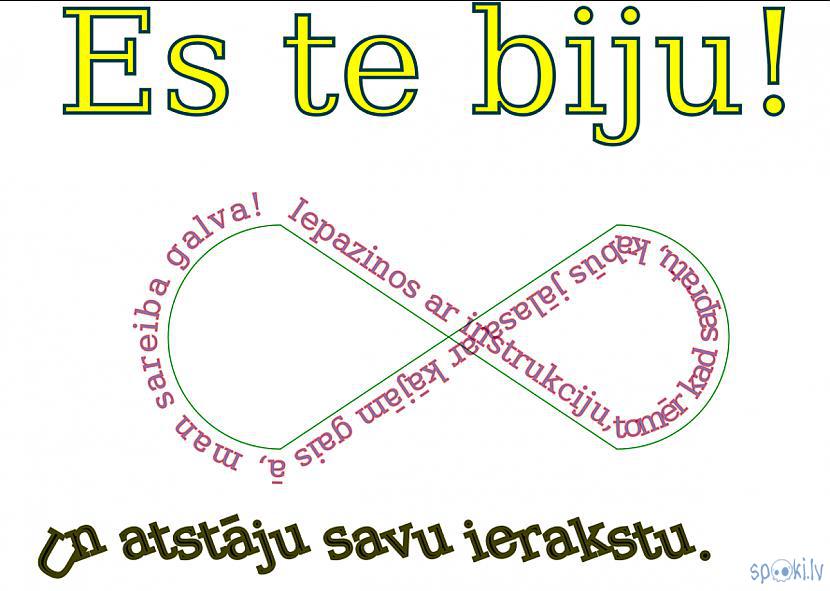
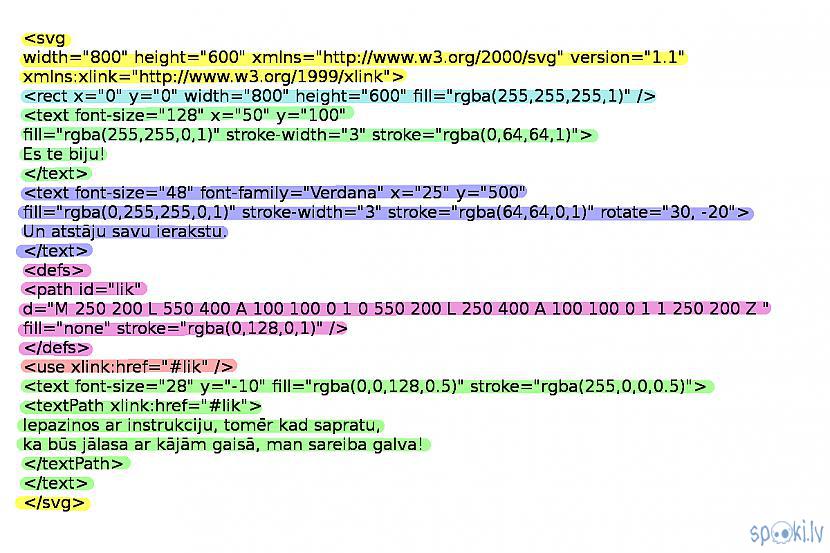
+ Pirmajā piemērā iekļāvu tekstu "Es te biju!" - svarīgākais ir norādīt teksta fonta lielumu un sākuma punktu, kurš ir kā teksta apakšējais kreisais stūris teksta sākumam. Atšķirībā no iepriekšējajiem piemēriem teksts ir iekļaujams apgabala marķējumā <text></text>, kur aiz atverošā marķējuma apzīmējuma ir iekļaujami teksta aprakstošie parametri.
+ Otrajā piemērā iekļāvu tekstu "Un atstāju savu ierakstu.". Teksta marķējumā ir iespējams norādīt, katra atsevišķa burta attēlojuma veidu. Piemērā pirmo burtu sasvēru četrdesmit grādus pa labi, savukārt sasvērums pa trīsdesmit grādiem pa kreisi attieksies uz visiem sekojošajiem burtiem. Izmantošanai paredzētas ir ļoti daudz dažādas iespējas pārveidot tekstu, tomēr to attēlošana dažādām ierīcēm vai pat vienas ierīces dažādās programmās var diezgan pamatīgi atšķirties.
+ Trešajā piemērā iekļāvu tekstu "Iepazinos ar instrukciju, tomēr kad sapratu, ka būs jālasa kājām gaisā, man sareiba galva!". Lai izmantotu iespēju tekstu pakļaut sevis izveidotajiem deformējumiem, pašā datnes apraksta marķējumā ir jāiekļauj xmlns:xlink="http://www.w3.org/1999/xlink";, kas nosaka iespēju datnes saturā definēt vairākkārt izmantojamus elementus, kas var būt teksts, līknes vai iestatījuma parametru sagataves. Rezultātā iekš <defs></defs> apgabala marķējuma iekļāvu līkni, kurai pēc tam pakļāvu teksta deformēšanu, norādot identifikatoru id="lik". Lai attēlotu pašu līkni, izmantoju <use /> norādi. Savukārt teksta apgabala marķējumā iekļāvu teksta līknes marķējumu, kurā tika iekļauts attēlojamais teksts <textPath></textPath>
Saturs būs pieejams, kad būšu pabeidzis rakstu sēriju.
mēģini, vērtē, komentē ![]()