Šoreiz turpināšu rakstu sēriju, kā vien ar pāris rindiņām teksta izveidot bildi, kura aizņem vien simto daļu, ja ne pat tūkstošo no tādas pašas bildes, kura sagatavota ar attēlu redaktoriem. Šajā rakstā arī iekļaušu, kā vektorgrafikas attēla datnē iekļaut sev vēlamo krāsu, kura izteikta 'html' pierakstā, nākošajos rakstos paturpināšu kā izteikt krāsu vēl dažādos veidos, tai skaitā RGB un RGBA skalā.
Līniju veidi:
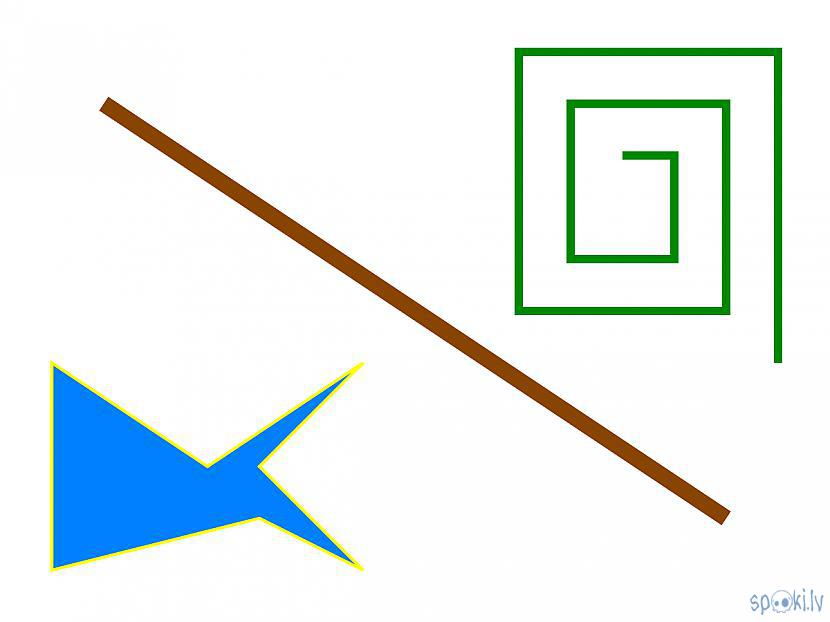
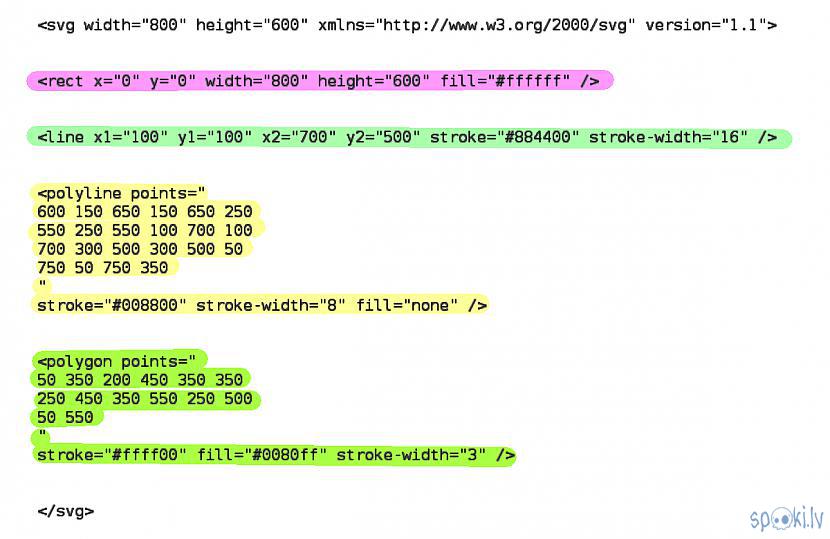
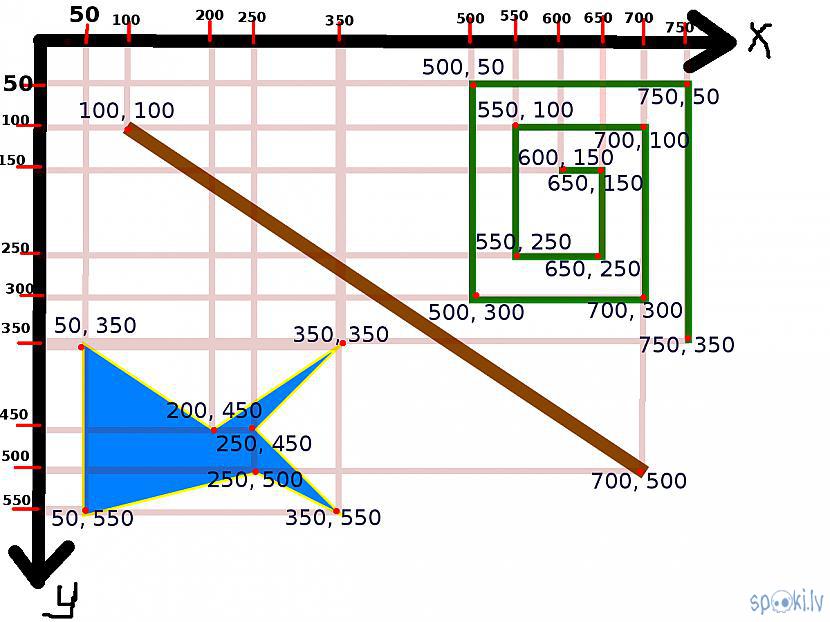
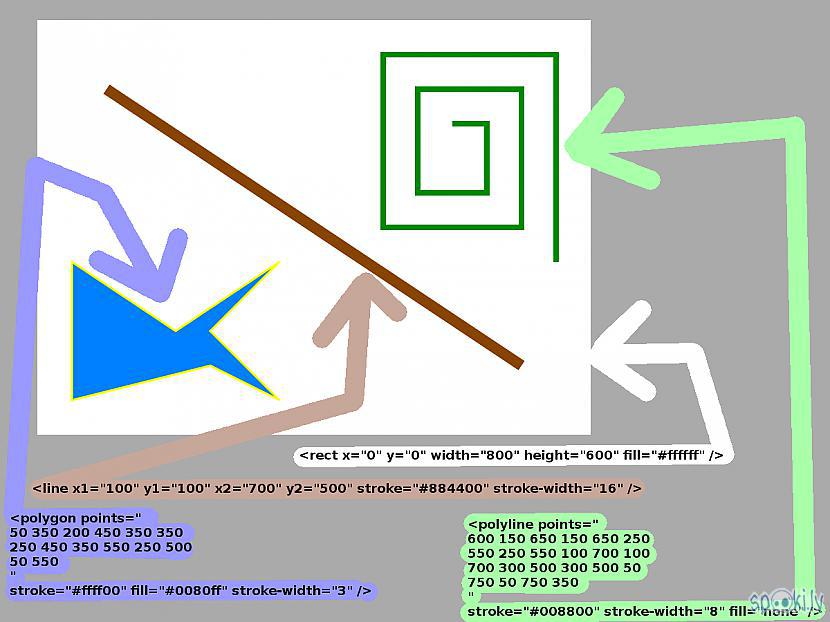
line [att]- novelk līniju no viena punkta līdz otram, kur abu punktu koordinātes ir norādītas kā x1, y1 un x2, y2.
polyline [att]- līnija tiek turpināta no iepriekšējā punkta līdz nākamajam, īsāka pieraksta pēc ir iespējams katru nākamo koordinātu punktu vien atdalīt ar tukšumu. Punkti tiek izteikti kā x un y turpinot līniju līdz sev vēlamajai vietai.
polygon [att]- līnija tiek turpināta no iepriekšējā punkta līdz nākamajam, tā pat kā polyline vienīgā atšķirība ir tā, ka pirmais punkts ar pēdējo tiek savienots.
Gan polyline, gan polygon pēc noklusējuma tiks aizpildīts ar fona krāsu, tāpēc, ja vēlies redzēt vien līniju tad fill pozīcijai ir jānosaka none vērtība.
Krāsas, arī dzen noteiktajiem krāsu šabloniem, piemēram - white, black, blue, pink utt. - var izteikt 'html' kodā, tad krāsu izteiksme ir norādāma pēdiņās to iesākot ar restītes zīmi kā sešu ciparu kombinācija, kur a ir 10, b ir 11, c ir 12, d ir 13, e ir 14 un f ir 15 - piemērs gaiši violetai krāsai - "#ee66aa" Piemēros, polyline un polygon līnijas izteiksmes attēloju vairākās rindiņās, lai tās attēlā būtu labāk uzskatāmas, taču iespējams ir visu, līnijas aprakstošo tekstu, turpināt kā vienu rindiņu.
Saturs būs pieejams, kad būšu pabeidzis rakstu sēriju.
mēģini, vērtē, komentē ![]()