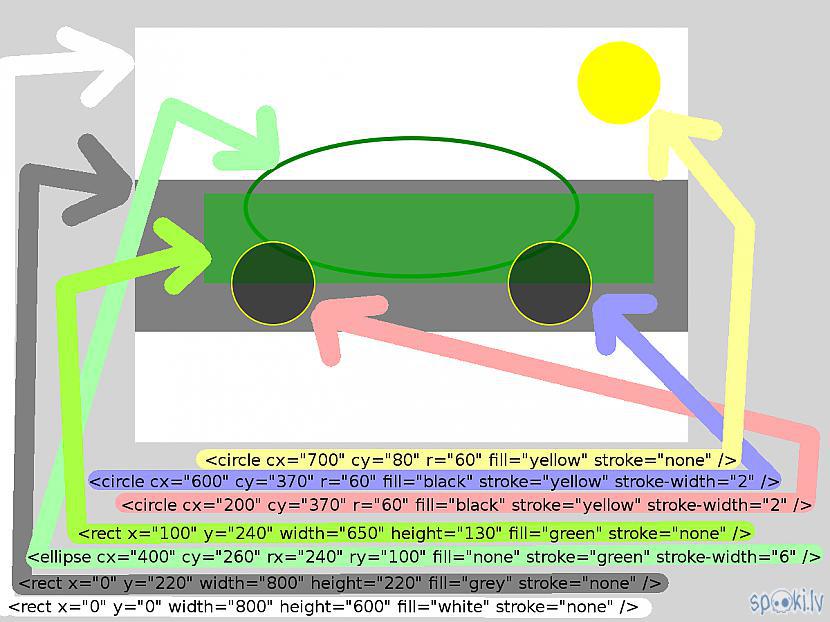
Šis raksts ir kā turpinājums iepriekšējajam rakstam, kurā parādīju kā izveidot attēlu vien ar pāris rindiņām teksta, kas saglabāts kā datne ar '.svg' paplašinājumu. Šajā rakstā nedaudz smalkāk izskaidrošu, ko nozīmē un kam paredzēts katrs tekstā iekļautais apraksts. Otrajā bildē zem teksta izdalīju atsevišķus abgabalus, lai ērtāk būtu saprotams, kam kas ir paredzēts.
Teksta datnes ar paplašinājumu '.svg' apraksts:
⠀+[att] pirmā un pēdējā rindiņa ļauj programmnodrošinājumam atpazīt datni un tajā paredzēto saturu
⠀⠀⠀- '<svg ></svg>' nosaka attēlā interpretējamās teksta datnes apgabalu
⠀⠀⠀- width un height nosaka paredzētā atēla izmērus
⠀⠀⠀- xmlns norāda uz standarta izstrādātāja vietni
⠀⠀⠀- version norāda uz standarta stabilo versiju
⠀⠀⠀o ir iespējams arī iekļaut citus parametrus, kuri nosaka to kā attēls tiks sagatavots parādīšanai, bet par to iespējams kādā no citiem rakstiem
⠀+[att] vienkāršākās izmantojamās formas
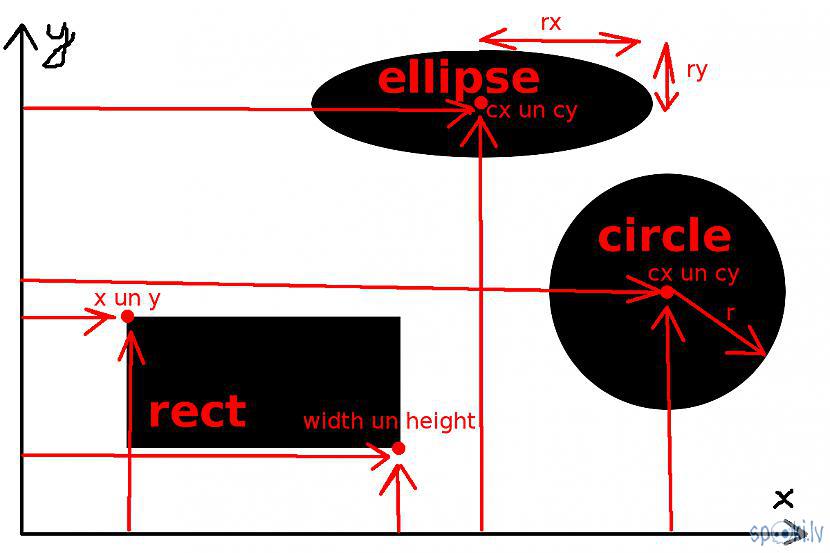
⠀⠀⠀- rect, kas nodrošina četrstūra attēlošanu, ar x un y ir norādāmas četrstūra augšējā stūra koordinātes, savukārt ar width un height četrstūra platums un augstums
⠀⠀⠀- circle, kas nodrošina apļa attēlošanu, kur cx un cy ir apļa centra punkta novietojums, savukārt r apļa rādiuss
⠀⠀⠀- ellipse, kas nodrošina elipses attēlošanu, kur cx un xy ir elipses centra punkta novietojums, savukārt rx un ry ir elipses lielākais iespējamais platuma un augstuma rādiuss
⠀⠀⠀o ir arī sarežģītākas 'SVG' datnē iekļaujamās formas, dažas no kurām iekļaušu nākamajos rakstos
⠀+[att] attēla elementu attēlošanas konfigurācija
⠀⠀⠀- fill krāsa kādā attēla elements tiek aizkrāsots
⠀⠀⠀- stroke līnijas krāsa ar kādu attēla elements tiek apvilkts
⠀⠀⠀- stroke-width līnijas biezums ar kādu attēla elements tiek apvilkts
⠀⠀⠀- ja kāds no konfigurācijas parametriem netiek norādīts vai parametra vētība ir kā none, tad attiecīgā elementa parametrs būs caurspīdīgs, nebūs redzams
⠀⠀⠀o attēla elementa parametrā var iekļaut ne tikai krāsu sagataves, bet peimeklēt sev vēlamo krāsu vai krāsu pāreju, bet par to kādā no citiem rakstiem
Īsumā vēl paskaidrošu stūriekavu nozīmi atēla elementu aprakstā. Vai līdzīgi kā paša attēla iekļaujošais marķējums '<svg ></svg>', katru elementu raksturo apgabals, kurš sākas ar atverošo stūriekavu '<' un elementa noslēdzošo stūriekavu '/>', kas katram attēla elementam izdala noteiktu teksta datnes apgabalu, tāpēc aprakstošos elementus var neturpināt katru jaunā rindiņā vai tieši otrādi atsevišķu elemetnu ir iespējams turpināt vairākās rindiņās pēc kārtas.
Saturs būs pieejams, kad būšu pabeidzis rakstu sēriju.
mēģini, vērtē, komentē ![]()